Graphic designers have lots of problems. With every job we accept we’re presented with problems that are begging for solutions. Recently I was presented with a problem…a purple and green flower for a business card for a massage therapist in the middle of winter…in Southern California. No sweat.
When I took a series of digital photos on the macro setting, I was thinking about colors (purple and green) and holding still enough to focus the camera on a target that was swaying in the breeze. I wasn’t worrying about composition. Just keep the flowers in the frame before the wind catches them.
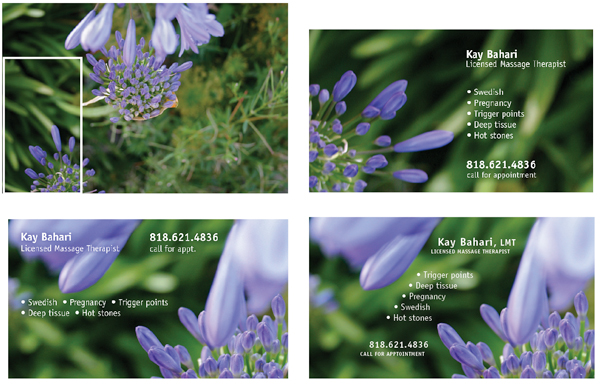
I had no idea if these Lily of the Nile would have any chance of working on a business card. I had taken the photos weeks before, and when it came time to buckle down and create the image that would carry the business card, I found my answer by looking at the flowers, not as a whole, but for their “parts.” Perhaps there is just a small part of the image that contains the necessary elements to play a supporting role to the typography?
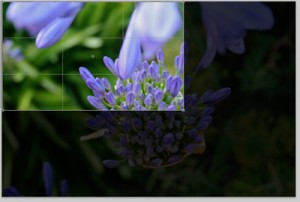
In order to isolate just the right section of the image, I worked in Adobe Photoshop, but most image editing software has a cropping tool or a selection tool with the ability to crop to a selection. In Photoshop, I fixed the width, height and resolution of the cropping tool to 3.75 inches by 2.25 inches, 300 pixels per inch, adding one eighth of an inch to all four sides to allow for a bleed. When fixing a cropping area, the size of the area can change, but the correct proportions remain constant.

Photoshop's cropping tool can isolate a precise area, resize and resample the pixels to the desired resolution in a single step.
Once a specific area of the image is isolated and cropped, that segment of the photo now stands alone at the correct size and resolution to become a unique background for the business card. The same image could just as easily be cropped and sized for greeting cards, postcards or bookmarks.
Typography is always a challenge. When white type is reversed out of a background, in this case, a moderately busy background, it begins to get lost. It’s almost gobbled up by the very background that’s intended to support the type.
To prevent the white type from becoming too difficult to read as it moves over alternating light and dark leaves or purple petals, a dark green is sampled from the background and used to give it an “outer glow” effect. If reverse type is placed over a purple petal, sample a slightly darker purple for the outer glow to allow it to “pop” off the background.
Because we designers are never satisfied with just one version of our layout, I used two different photos with a variety of type alignments before sharing them with the client.