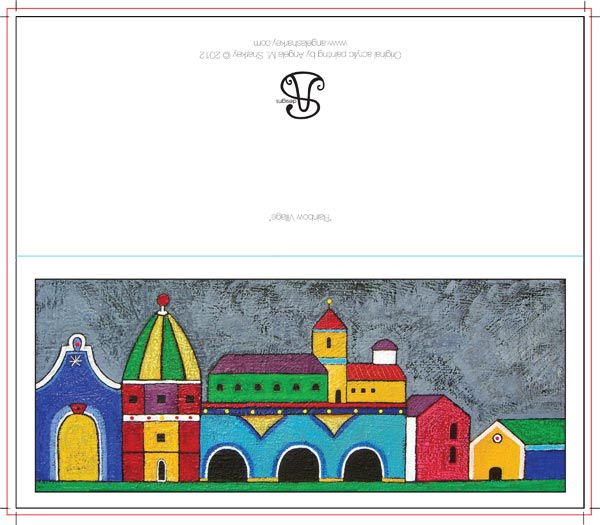
Wondering what to do with your auto-stitched and panorama photos? Bookmarks aren’t the only game in town. Long rectangles, either vertical or horizontal, transform into attractive greeting cards when presented on a #10 business sized greeting card. That’s what Angela Sharkey, former Featured Artist, did recently with some of her latest paintings. Rather than try to make the oblong shapes work on an A7, A6, or A2, more traditional greeting card shapes, Sharkey opted for the less commonly used #10 size.
Photoshop
To set up your card in a Photoshop or other raster-oriented software, create a new document that is 10 inches wide by 8.75 inches in height. A document this size will accommodate the trim marks needed to accurately cut the card to size. If you want your image to bleed; that is, print all the way to the trimmed edge, it is important to extend your image beyond the trim marks by .125-inch. The bleed setting is represented here by the red line. The actual card trims to 9.25-inches wide by 8-inches in height. The trim is represented by the black line. A #10 card folds at the halfway, or 4-inch mark, represented here by the cyan (blue) line. All of these lines (including the black trim marks that fall at the four corners of the black trim line) are non-printing and part of the template. Simply redraw onto a printing layer the eight trim marks shown at the four corners.
InDesign or Illustrator
If you use Adobe’s InDesign or Illustrator, set up a new document that is 9.25 inches wides and 8 inches in height. If your image will bleed, in the document setup options, create a bleed of .125 inch. Once the page is set up, drag a guide from the ruler to the 4-inch mark on the vertical ruler to indicate where the card will fold. To print, export your file to a print resolution .pdf with crop marks and you’re ready to rock ‘n’ roll.